Create Your Own Facebook App
 Facebook is the latest rage in the social networking arena. With innumerable apps out there, it’s easy to get lost in Facebook. Find out how you can tap the exciting side of Facebook by creating your own app
Facebook is the latest rage in the social networking arena. With innumerable apps out there, it’s easy to get lost in Facebook. Find out how you can tap the exciting side of Facebook by creating your own appSetting up
Before you actually start writing your application, you need to register your application with Facebook and get some application-specific information that will be essential for your application to communicate with the Facebook platform. By this, we mean the API key and the secret key that needs to be specified in your code.
Log into your Facebook account and go to www.facebook.com/developers. Add the application to your Facebook profile. On the top right corner, you will see the “Set up New Application” button. Click on it. Give your application a name that helps others identify it. Agree to Facebook Terms and Conditions and click on save changes.
Now that the basic stuff is in place, you’ll need a logo to associate with this application. This just makes it easy for people to recognize your application. Let us also add a description because then it becomes easy for people to find your application through the Facebook application directory. You can also add an email address that people can use for technical support.
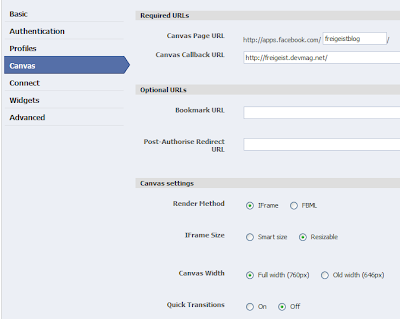
Head over straight to the canvas tab. There you will see render methods. You have to choose between iFrame and FBML. For this example to be simple, we will use FBML. Choose it and click on save changes. You also need to populate the base and callback URL for your application. Base URL is the just the fancy URL name that other people will be using to access your application page. Facebook will provide immediate feedback if that URL is unavailable, in which case you should pick something else. The callback URL is the actual stuff that points the application to your server. Make sure you enter the URL of the folder in which your index.php and other pages are located and not the actual index.php URL.
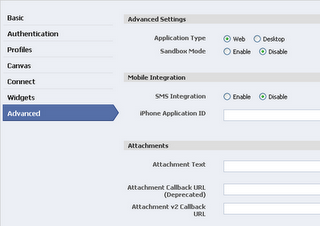
Next head over the Advanced settings option. Select website for this example as we will be creating a traditional web app that integrates with Facebook and not a desktop app which accesses Facebook using the API and is run like a normal desktop application.
Now go the Authentication Options tab. Here you can select who all can add your application to their Facebook account. Specify a URL in the Post- Authorize callback URL text box. It is the URL that the Facebook sends a notification to, once a user authorizes your application. Select the wide option in the Default Profile Box column for a rich experience. Also fill in the URL that you want users to get redirected to after installing your application in the Post- Authorize redirect URL on the Canvas page. Make it your canvas URL, basically the URL you typed in the base URL field earlier.
Finally, Click the Submit button. You will be taken to the My Applications page where you will get access to your API key and the secret key along with other Meta information about your application.
Creating your Facebook application
Now that you have your API and secret key, you are ready to create an application using the Facebook client library. We are more or less done on the Facebook site as of now. First thing you need to do now is to download the client library files of the programming language that you will be using (PHP, in our case) by going to the My Applications page or http://www.facebook.com/developers/apps.php. Facebook officially supports PHP and Java client libraries, and ASP.net by its collaborated project with Microsoft – http://www.codeplex.com/ FacebookToolkit. The unofficial libraries of several other programming languages can also be found on the Facebook Developers Wiki http://wiki.developers.facebook.com.
Now you need to uncompress the downloaded file and copy the client file libraries in the folder that you specified as your canvas URL while setting up your application. The PHP client library that we will be using is under the main folder named Facebook-platform. Next you need to create a new file named appinclude.php. You can use Dreamviewer to do this or even simple text editing softwares such as Notepad. This file will contain the Facebook initialization code required by your application to connect to the Facebook platform. You will have to include this file in all other PHP files in your application because this will contain your API key, secret key and callback URL. Type out the following code in this file:
<?php
require_once ‘../facebook-platform/client/facebook.php’;
$appapikey = ‘[api_key]’;
$appsecret = ‘[secret_key]’;
$appcallbackurl = ‘[web_app_
callbackurl]’;
$facebook = new
Facebook($appapikey, $appsecret);
$user = $facebook->require_
login();
try {
if (!$facebook->api_client-
>users_isAppAdded()) {
$facebook->redirect($facebook-
>get_add_url());
}
} catch (Exception $ex) {
$facebook->set_user(null,
null);
$facebook-
>redirect($appcallbackurl);
}
?>
Replace the API key, secret key and the callback URL wherever required.
Next log on to your web server (your callback URL, remember?) and create a folder for your application. This is required because the facebook.php path in the require_once statement of the appinclude.php file we just wrote requires your app files to be located in a separate parallel folder with the Facebook client libraries. This step is flexible as you can change the path of Facebook.php in appinclude.php if your folder structure differs.
You are now ready to write index.php of your application. The necessary code in that file has to be:
<h1> Tech Guru Test Application</
h1>
<?php
require_once ‘appinclude.
php’;
?>
These are basically the title of your application, the PHP start and end tags and a require_once statement to include appinclude.php file.
You can play around this page as you desire. Let us make our application display the user’s name. For this, you need to type in the following php code in your index.php after the necessary code
echo
“<p>Your user name
is: <fb:name uid=\”$user\”
useyou=\”false\”/></p>”;
We are basically using the fb:name FBML tag to render the name of the current user. If you want to add a list of your Facebook friends, you can do this by the following code in your index.php
echo
“<p>Your friends: </p>”;
$friends = $facebook->api_
client->friends_get();
echo “<ul>”;
foreach ($friends as $friend)
{
echo “<li><fb:name
uid=\”$friend\”
useyou=\”false\”
/></li>”;
}
echo “</ul>”;
To try out this application, save the file, and copy it into your application folder on your web server. Next enter the canvas page URL of your application after making sure you are logged into Facebook in your web browser. You will be redirected to your callback URL and the index.php will be rendered back inside the Facebook canvas. There’s a lot more you can do with your application. For starters, we could do the following:
Add content to the Profile box of your application
You probably want your application to have some content when it appears as a box of the profile page. To set this up, all you need to do is add some code to the index.php file just after the require_ once ‘appinclude.php’ statement.
$default_text = “<p>Hey,
<fb:name uid=\”$user\”
useyou=\”false\” />! This Tech Guru
test Application is part of a
sample guide to creating your
own Facebook applications.</p>”;
$facebook->api_client-
>profile_setFBML($default_text);
Add an about page
You also should add an about page for your application so that Facebook users get to know what your application is all about. It’s also an important marketing step while you are promoting your application. Go back to www.facebook.com/developers, and click on See My Apps button in the My applications box. Next, click on Edit Application Profile. Here is where you can also modify your Application name and the description which you initially gave while setting up your application. Add up all that’s relevant to your application and click on Save.
What You Need
Before we begin our journey, there are a few things you need to know. In order to create a Facebook application, you should probably know or need the following: A place to host your application, i.e. a web server, or an access to some hosting space, or you can even use a free web-hosting web site. Basic PHP knowledge, although we have tried hard to get through with as little coding experience as required and you should even be able to complete this without any coding knowledge whatsoever.







 TechQuark is a mobile-friendly website. Simply bookmark
TechQuark is a mobile-friendly website. Simply bookmark 